아카이브
LearnUGUI 본문
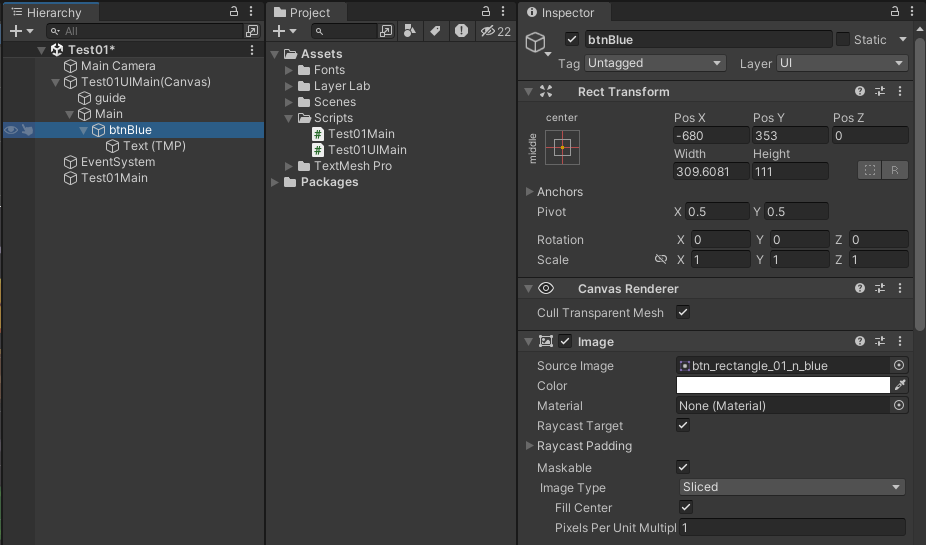
메인 오브젝트

버튼의 이미지 소스와 폰트 넣어줌


스크립트
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Test01UIMain : MonoBehaviour
{
[SerializeField]
private Button btnBlue;
public void Init()
{
this.btnBlue.onClick.AddListener(() => {
Debug.Log("blue 버튼 클릭됨");
});
}
}
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Test01Main : MonoBehaviour
{
[SerializeField]
private Test01UIMain uiMain;
void Start()
{
this.uiMain.Init();
}
}
빨강버튼 추가
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Test01UIMain : MonoBehaviour
{
[SerializeField]
private Button btnBlue;
[SerializeField]
private Button btnRed;
public void Init()
{
this.btnBlue.onClick.AddListener(() => {
Debug.Log("blue 버튼 클릭됨");
});
this.btnRed.onClick.AddListener(() =>
{
Debug.Log("red 버튼 클릭됨");
});
}
}using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Test01Main : MonoBehaviour
{
[SerializeField]
private Test01UIMain uiMain;
void Start()
{
this.uiMain.Init();
}
}

Enum 사용
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Test01UIMain : MonoBehaviour
{
public enum eButtonType
{
Blue, Red
}
[SerializeField]
private Button btnBlue;
[SerializeField]
private Button btnRed;
public System.Action<eButtonType> onButtonClicked;
public void Init()
{
this.btnBlue.onClick.AddListener(() => {
Debug.Log("blue 버튼 클릭됨");
this.onButtonClicked(eButtonType.Blue);
});
this.btnRed.onClick.AddListener(() =>
{
Debug.Log("red 버튼 클릭됨");
this.onButtonClicked(eButtonType.Red);
});
}
}using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Test01Main : MonoBehaviour
{
[SerializeField]
private Test01UIMain uiMain;
void Start()
{
this.uiMain.onButtonClicked = (btnType) =>
{
Debug.Log(btnType);
};
this.uiMain.Init();
}
}
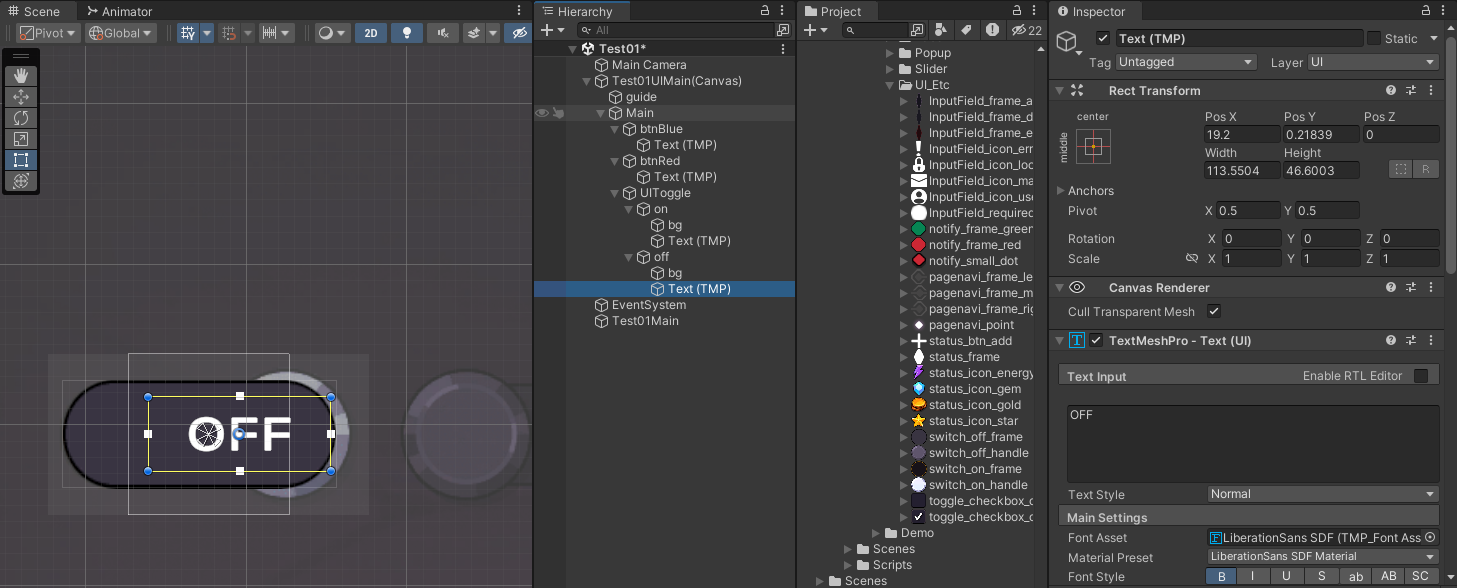
토글버튼 만들기

토글 백그라운드 설정 UI -> Image 오브젝트로 만들어준다

그리드 설정

폰트적용

OFF도 ON처럼 만들어줌

'유니티 심화' 카테고리의 다른 글
| [주말] LearnUGUI 데이터 연동 연습 (0) | 2023.09.11 |
|---|---|
| [LearnUGUI] Input System (0) | 2023.09.05 |
| [주말] Input System 연습 (0) | 2023.09.04 |
| [SaveAndLoad] 데이터 연동 (0) | 2023.09.01 |
| HeroShooter 적이 플레이어 추적 (0) | 2023.08.29 |




